En Gutenberg no se puede justificar el texto de los párrafos a través del interfaz. Te explicamos como se pueden justificar párrafos con Gutenberg.
Lo normal para los que controlan HTML y CSS sería modificar la definición del párrafo añadiéndole esto:
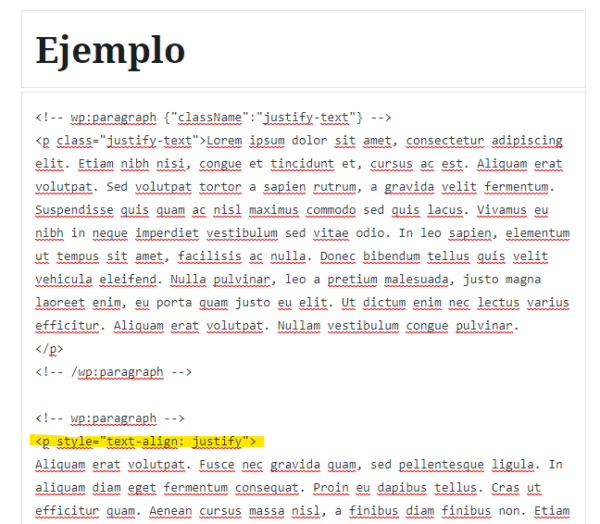
<p style="text-align: justify;">

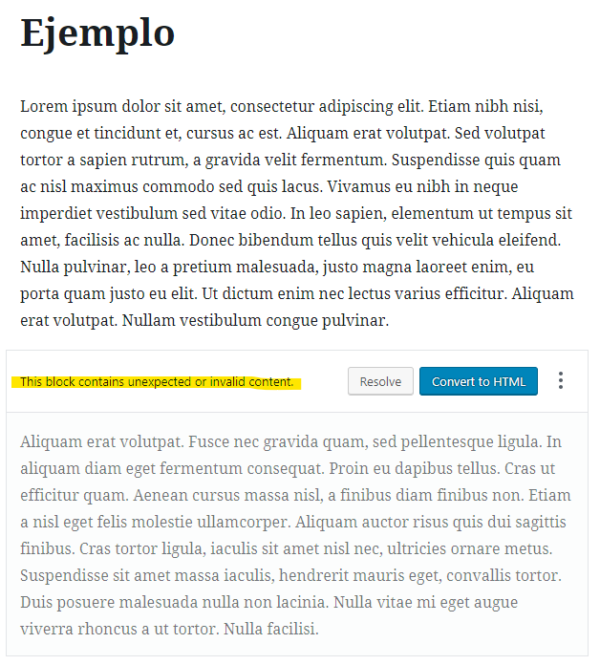
Pero esto hace que el bloque de Gutenberg sea inválido:

Por tanto esta no es una opción válida.
¿Cómo justificar un párrafo en Gutenberg?
Añadimos CSS personalizado
Añadimos al CSS personalizado la siguiente definición:
/* --- Justify Text Option --- */
.justify-text {
text-align: justify;
}

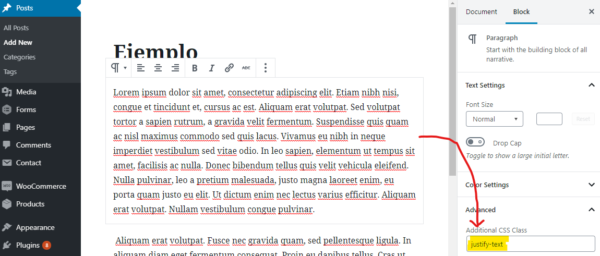
Le añadimos esa clase al párrafo que queramos justificar
Añadimos la clase
justify-text
al párrafo:

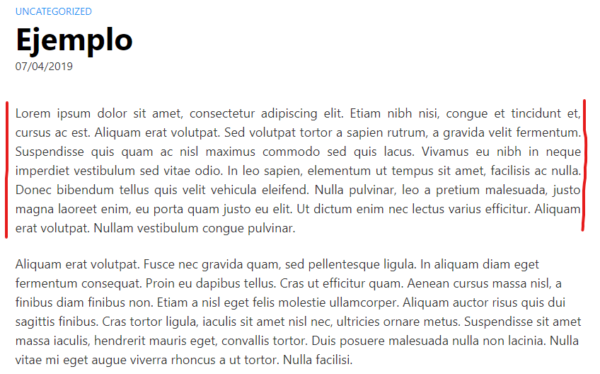
Y justificará ese párrafo.

Y listo.

¡Muchas gracias!
Gracias, me fue de mucha ayuda
Hola Ángel. De eso se trata. De intentar ayudar. Siempre nos gusta cuando podemos ayudarle a alguien. Saludos!
Jo, muchísimas gracias, sois unos cracks. ¡¡Ojalá todas las explicaciones de CSS fueran tan sencillas!!
No alegra que te hayamos podido ayudar. Saludos!
no me funciona.
🙁
Hola Johana. ¿Has seguido todos los pasos? A nosotros nos funciona y lo usamos casi a diario. Un saludo.