Otro breve post antes de acabar el año que os describe como analizar y mejorar el contraste de los elementos de una página web.
Para ello utilizamos las herramientas de desarrollo de Google Chrome, seleccionamos el elemento que queremos analizar y hacemos click sobre el color del mismo:
Se nos abrirá una venta como la siguiente:
Donde podemos ver que el «CONTRAST RATIO» es de 1,27 y tiene al lado una señal roja. La idea es convertirla en un check (al menos) o un doble check (mejor) verde:
Y doble check:
Y esto es la forma más rápida comprobar el contraste de elementos de una web y buscar una solución.
Una vez tengamos los mejores colores que estén en consonancia con la gama cromática de la web y den el mejor contraste, ya podemos modificar los estilos de la web para adaptarlos a ese color.
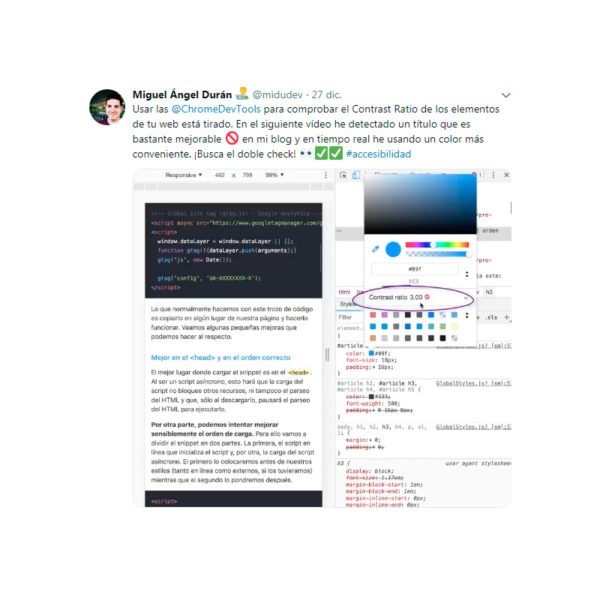
P.D. Esto lo descubrí por el siguiente Tweet de Miguel Ángel Durán (que además tiene una animación que os enseña los pasos):