Bueno pues una vez que tenemos funcionando AMP con WordPress como siempre llegan las sorpresas. Porque la gente que programa plugins no sigue los estándares. No añaden el código al header y al footer con las funciones por defecto, etc.

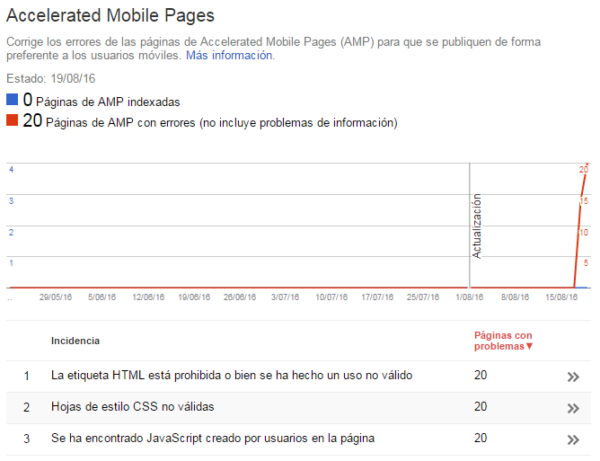
Y esto en que se traduce: Pues en errores de validación en Google Search Console y que las páginas AMP no aparecerán en los resultados de búsqueda de Google:
- La etiqueta HTML está prohibida o bien se ha hecho un uso no válido: Elimina las etiquetas HTML prohibidas o corrige los atributos o valores no compatibles con el estándar de AMP. Las páginas de AMP que contengan etiquetas HTML prohibidas o de las que se haya hecho un uso no válido pueden figurar en los resultados de búsqueda de Google sin las funciones de visualización específicas de AMP.
- Hojas de estilo CSS no válidas: Corrige los errores de la hoja de estilo para que se adecue a los estándares de AMP. Las páginas de AMP que contengan hojas de estilo CSS no válidas pueden figurar en los resultados de búsqueda de Google sin las funciones de visualización específicas de AMP.
- Se ha encontrado JavaScript creado por usuarios en la página: Elimina de tu página el código JavaScript personalizado. Las páginas de AMP que contengan código JavaScript personalizado pueden figurar en los resultados de búsqueda de Google sin las funciones de visualización específicas de AMP.
Por tanto: Nos interesa que pase la validación, porque sino es una tontería haber montado el AMP.
Un AMP que no valida no nos sirve de nada. Objetivo: La validación.
¿Y cuál es el problema de validación AMP que hemos encontrado?
Después de haber habilitado AMP en unos cientos de sitios, los problemas son tres (y siempre esos tres) provocados por el propio WordPress, por plugins que incluyen estilos sin usar la función por defecto de WordPress y plugins que incluyen javascript, tanto en el propio código como enlazado, sin usar la función por defecto de WordPress. Y esto se traduce en los tres errores de validación que he pegado arriba.

Ejemplo errores AMP en Google Search Console
¿Qué hacer ante estos errores de validación?
Ante los errores de validación en el primer sitio decidimos solucionarlos, viendo que plugins los provocaban y arreglarlos. Pero esto al final se volvió una locura, porque hay muchos plugins que no se ciñen a los estándares.
Por esta razón optamos por una solución drástica: Eliminar todo el contenido que no queremos y que nos impide pasar las validaciones, sin modificar el plugin que las origina.
Por tanto que hicimos, eliminar las hojas de estilo enlazadas externamente a través de código, eliminar el Javascript insertado dentro del código y también el enlazado externamente, además del código CSS de los Emoji de WordPress.
Código para eliminar CSS y JavaScript de AMP que impiden pasar la validación
Esto al final se vuelve a traducir en lo mismo que siempre: Añadir código en el archivo functions.php del tema activo. En este caso:
add_action( 'pre_amp_render_post', 'amp_add_custom_actions' );
function amp_add_custom_actions() {
if ( function_exists( 'is_amp_endpoint' ) && is_amp_endpoint() ) {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
}
}
add_action( 'amp_post_template_header', 'quitar_scripts_archivos_css' );
function quitar_scripts_archivos_css( $amp_template ) {
$amp_template = preg_replace('/(<link rel=\'stylesheet\')(.*?)(\/>)/Uis', '', $amp_template);
return $amp_template;
}
add_action( 'amp_post_template_footer', 'quitar_scripts_archivos_js' );
function quitar_scripts_archivos_js( $amp_template ) {
$amp_template = preg_replace('/(<script)(.*?)(</script>)/Uis', '', $amp_template);
return $amp_template;
}
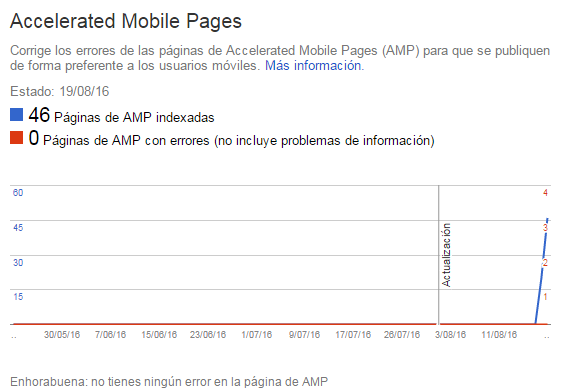
Con este código hemos conseguido pasar la validación AMP de Google Search Console en casi todos los casos. Siempre hay algún caso más complicado y distinto, pero esto debería de servir para el 95 a 99% de los casos.


¡A pasar la validación AMP de Google Search Console!

Acabo de probarlo en el blog de mi sitio a ver si hay suerte. Gracias por el aporte
que hay que hacer para habilitar amp en wordpress?? se tiene que instalar algun plugin?
Hola Javi. En WordPress lo más rápido es instalar el plugin: AMP que es de Auttomatic, los creadores de WordPress. Luego ya puedes personalizarlo con las entradas que hemos publicado aquí en el blog: AMP.
Pues a mi no me ha servido, sigo estando igual o peor.
Gracias de todas formas
Hola Juan Luis. ¿Puedes indicarnos qué es lo que no te ha servido? / ¿Qué no te ha funcionado? / ¿Por qué piensas que estás peor que antes?
Saludos.
Pues probé a usar el código que publicásteis para pasar la validación AMP y no solo no me han desaparecido los errores que decíais que se eliminarían sino que han aparecido más.
En fin, creo que esto de AMP es complejo de resolver.
Un saludo y gracias de todas formas.
Buenas noches, disculpe implemente su código y todo va muy bien pero me marca este error, le agradecería mucho si me ayuda a solucionarlo, gracias:
Catchable fatal error: Object of class AMP_Post_Template could not be converted to string in /home3/comitan/public_html/wp-content/themes/vantage-bak/functions.php on line 243
Buenos días Sergio,
¿Puedes pegar el contenido de la línea 243 del archivo functions.php? Así podremos ver de dónde procede el error.
Un saludo.
Este es el contenido, le agradezco mucho.
$amp_template = preg_replace(‘/(<script)(.*?)()/Uis’, », $amp_template);
Disculpe la molesti, encontraria la solución al error? yo aun no e podido solucionarlo