Hoy os dejamos una breve entrada de unos problemas que nos hemos encontrado en varias instalaciones de WordPress en las últimas semanas.
El problema es que una vez enviado un formulario de contacto, en vez de mostrar el mensaje de que el formulario se ha enviado correctamente, no se muestra ningún mensaje y los campos del formulario siguen rellenados; dándole al usuario la impresión de que no se ha producido el envío (aunque si que se haya producido).
Esto es un problema de usabilidad y también un problema de que muchas veces recibimos un mismo formulario varias veces, porque el usuario hace click repetidas veces sobre enviar, porque no está seguro de que el envío se haya producido.
La razón de que no se vacíe el formulario de contacto y no se muestre la información de que se ha enviado el mensaje es un conflicto de JavaScript.
¿Cómo determinar el conflicto de JavaScript?
Lo más rápido es:
- Mozilla Firefox
- Click con el botón derecho del ratón sobre algún elemento de la web.
- Seleccionar «Inspeccionar elemento».
- Pinchar en «Consola».
- Y pinchar en JS.
- Ahí aparecen los errores de JavaScript de la página.
Y hay que ver qué entra en conflicto al pinchar sobre enviar.
En los casos que hemos analizado, era Contacto Form 7 con Google Analytics by Yoast (indicando que la función ga no existe). A continuación os describimos como solucionarlo.
Conflicto entre Contact Form 7 y Yoast Analytics
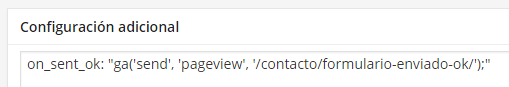
Si en la instalación de WordPress se usa Contact Form 7 y YOAST Analytics (en la nueva versión del código de seguimiento de Google: Universal tracking), además del seguimiento de envíos de contact form (añadiendo en Configuración adicional: on_sent_ok: "ga('send', 'pageview', '/contacto/formulario-enviado-ok/');")) hay un conflicto de JavaScript que impide que se muestre el envío correcto del formulario y se vacíe el mismo.

Este conflicto es debido a que Google Analytics by Yoast cambia el nombre de la función que llama a Google Analytics Universal Tracking en el Script que inserta automáticamente en todas las páginas. La función que llama a Google Analytics Universal Tracking por defecto se llama ga, pero ellos han decidido renombrarlo por __gaTracker.
Esto se ve que lo han hecho por que no haya confilictos por si hay otro plugin de Google Analytics o el propio tema lleva incluido el código de Analytics. Pero no es comportamiento por defecto del código unviersal de Google Analytics y sinceramente no estamos muy de acuerdo con este cambio de denominación de la función.
El problema viene si hacemos el seguimiento del envío correcto de los formularios añadiendo en Configuración adicional: on_sent_ok: "ga('send', 'pageview', '/contacto/formulario-enviado-ok/');"). Entonces habrá un conflicto de JavaScript, porque la función ga que intenta llamar Contact Form 7 no existe, porque Yoast Analytics la ha renombrado por __gaTracker.
En vez de utilizar el código de esta forma, si se usa Google Analytics by Yoast con Google Analytics Universal Tracking, el código que hay que insertar en el formulario de Contact Form 7 en el campo de Configuración adicional es: on_sent_ok: "__gaTracker('send', 'pageview', '/contacto/formulario-enviado-ok/');").
Insertando el código de esta forma al enviar el formulario, se vaciará el mismo y mostrará el mensaje de envío satisfactorio (además de registrar el envío satisfactorio).
![]()
Créditos imágenes: Shutterstock (Georgejmclittle)

Buenas!
Genial el post. Me ha servido para solucionar el error pero solo en Mozilla, si uso el formulario en Chrome me sigue sin salir los mensajes de «formulario enviado»… ¿que código hay que introducir? Gracias de antemano
Hola Joaquín. En principio a nosotros nos funciona correctamente tanto en Mozilla como en Chrome. Seguiremos investigando. Si averiguamos algo, lo publicaremos aquí. Saludos.
Hola,
No se si les saltó el problema de CF7 que incompatibiliza con CF/ customizer. De la misma manera aparece el spin cargando sin ningún mensaje de éxito. Cuando desisntalo el CF7 customizer esto se normaliza. Entonces no se como podría hacer para que funcionen correctamente. Siguiendo los pasos que mencionas sale este error en console:
scripts.js?ver=4.9:361 Uncaught TypeError: Cannot read property 'dispatchEvent' of undefinedat Object.wpcf7.triggerEvent (scripts.js?ver=4.9:361)
at ajaxSuccess (scripts.js?ver=4.9:279)
at Object. (scripts.js?ver=4.9:344)
at i (jquery.js?ver=1.12.4:2)
at Object.fireWith [as resolveWith] (jquery.js?ver=1.12.4:2)
at y (jquery.js?ver=1.12.4:4)
at XMLHttpRequest.c (jquery.js?ver=1.12.4:4)
Buenos días. Primera noticia de este tema. Le echaremos un vistazo en los próximos días para ver si lo podemos solucionar y cuanto tardaríamos en hacerlo. Saludos.
Tengo el mismo error, al parecer generado por la implementación de Customizer CF7. El formulario se envía pero se queda cargando y no vacía los campos. El error en mi consola de Chrome es:
Uncaught TypeError: Cannot read property ‘dispatchEvent’ of undefined
at Object.wpcf7.triggerEvent (scripts.js?ver=5.1.9:333)
at ajaxSuccess (scripts.js?ver=5.1.9:246)
at Object. (scripts.js?ver=5.1.9:316)
at i (jquery.js?ver=1.12.4-wp:2)
at Object.fireWith [as resolveWith] (jquery.js?ver=1.12.4-wp:2)
at x (jquery.js?ver=1.12.4-wp:4)
at XMLHttpRequest.c (jquery.js?ver=1.12.4-wp:4)
Hola Alejandro. Nosotros no podemos reproducir el error pero parece que más gente tiene el mismo problema. Lo mejor es pedir soporte al creador de Customizer CF7 en el repositorio de WordPress: Customizer CF7 Support.
Habeis podido solucionar este problema???
Si es asi agradeceria la solución
Gracias!
Nosotros hemos conseguido solucionar todos los problemas de este tipo con lo que está descrito en el post. Saludos.