Esta semana se ha dado el caso de varias personas que no estaban seguras de si un formulario de contact form 7 se había enviado correctamente, aunque debajo del mismo aparezca el mensaje que les informa del envío correcto.
Una solución es hacer que el formulario desaparezca si se ha enviado correctamente. En Stackoverflow hay varias hilos sobre el tema, pero ninguna solución definitiva. No obstante el hilo «How can I hide the contact form and shows “sent!” after successful sending» nos dio la pista de como conseguirlo.
Y es bastante sencillo.
Cómo ocultar el formulario de Contact Form 7 después del envío
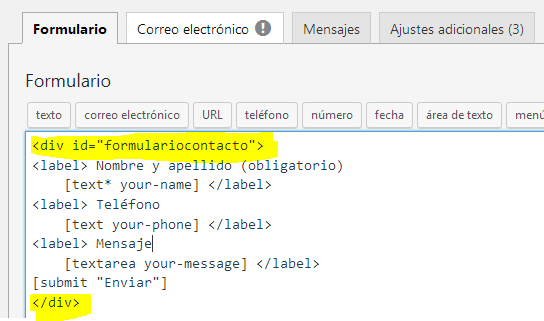
En la parte de diseño del formulario de contacto englobamos el mismo en un DIV, el cual ocultamos si el envío se ha realizado correctamente.

Por tanto en la parte de diseño del formulario hay que añadir al principio:
<div id="formulariocontacto">
y al final:
</div>
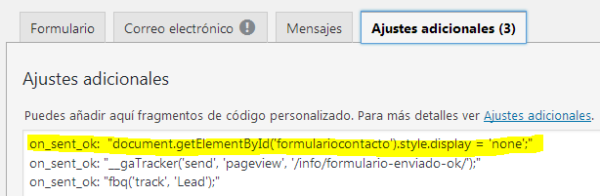
Y luego en los ajustes adicionales (junto al código para el seguimiento de las conversiones en Google Analytics y el píxel de Facebook)

añadir:
on_sent_ok: "document.getElementById('formulariocontacto').style.display = 'none';"
Así cada vez que se produzca un envío correcto del formulario, este se oculta:

Sencillo si se sabe como hacerlo, ¿no?

Este método quedó obsoleto ¿alguna otra idea?
Muy buenas,
Cómo este método quedó obsoleto creamos un plugin que hace esto y algunas cosas más: Contact Form 7 Submission DOM tracking.
Esperamos que te sirva.
Un saludo.