Este vídeo de Jerzy Raczy y Cursos WordPress Madrid nos adelanta las 15 tendencias del diseño web para el próximo año 2015.
El vídeo fue grabado desde España para el Instituto SISE de Lima-Perú, dentro de la Edición 21 del Ciclo de Conferencias Magistrales sobre Diseño y Comunicaciones.
Os resumimos los 15 puntos a tener en cuenta para diseñar vuestra web:
1. Verticalidad: los diseños web verticales son tendencia. El uso al alza de smartphones y tablets y su usabilidad, hacen necesarias webs que muestren su contenido sin necesidad de hacer clic.
2. Formularios más simples: el usuario no quiere perder tiempo en nuestra web; no le pidamos datos que no necesitamos.
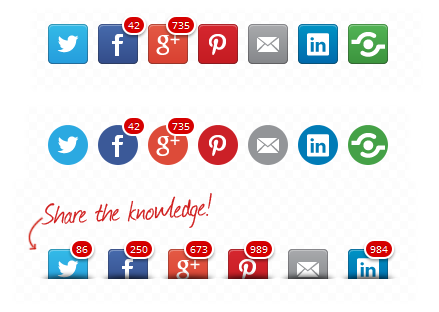
3. Socializa tu web (compartir y seguir): hay que dar visibilidad a nuestros iconos de redes sociales. Para el usuario tiene que ser fácil compartir nuestro contenido. Jerzy Raczy nos dice que “las redes sociales son una sucursal de nuestra web”.
4. Heros vs sillares: mostramos nuestro contenido más importante en un carrusel de imágenes, o toda nuestra web es una imagen. Veremos qué tendencia se impone en 2015.
5. Distribución del blog: en 2015 los posts se distribuirán en formato grid o tarjetas.
6. Imágenes: en formato grande pero ojo, cuidando el peso.
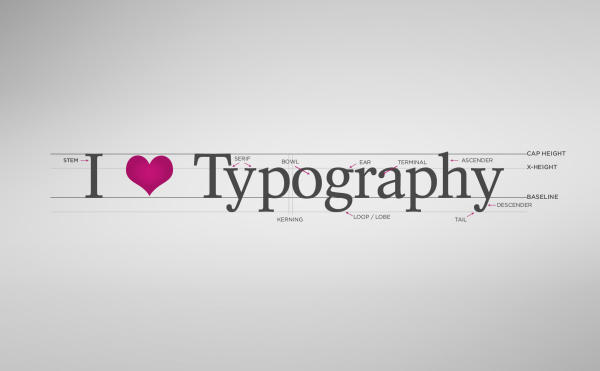
7. Tipografía: la web tiene que cuidar la tipografía. Google fonos y otros repositorios de tipografía se van a poner muy de moda el próximo año. Recordemos la importancia del contenido para el posicionamiento.
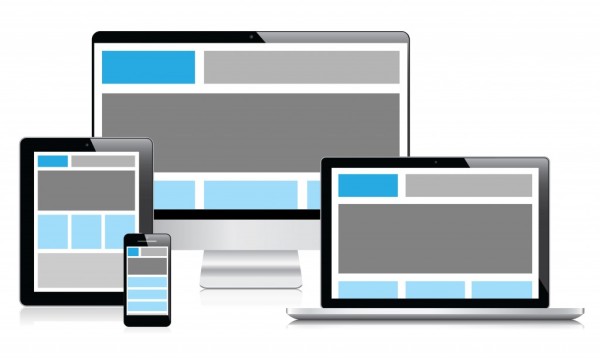
8. Diseño responsive: 2015 va a ser el año de implantación definitiva del diseño responsive, y el adiós al diseño web móvil.
9. Diseño flat: colores fuertes, fondo muy plano, adiós a los desagrados, textos muy grandes. Apple o Microsoft ya han actualizado sus presencias al flat design.
 10. Infografías: dibuja lo que quieras comunicar. En 2015 una imagen vale más que mil palabras.
10. Infografías: dibuja lo que quieras comunicar. En 2015 una imagen vale más que mil palabras.
11. Vídeo HD: se impone el utilizar vídeos HD a pantalla completa que expliquen qué hacemos o qué vendemos.
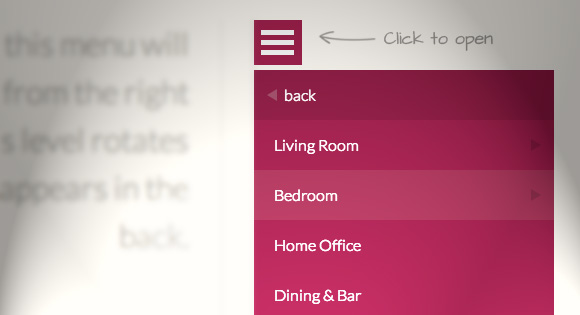
12. Menú móvil: los menús para móviles aparecen también en las webs de escritorio.
13. Llamadas de acción y ventanas emergentes. Call to action (si quieres que hagan clic, ponlo!) y Popups (invita a los usuarios de tu web a participar del proyecto).
14. Menú pegajoso: los menús sticky (navegación vertical) mejoran la experiencia de usabilidad y navegalidad de las webs, tanto en móviles como en escritorio.
15. Animaciones HTML5: destierra los gif animados y crea animaciones HTML5 con Google Web Designer o Adobe Edge.
Aquí os dejamos el vídeo completo.