Hoy os dejamos un fragmento de código que usamos bastante en las webs hechas con DIVI. Lo que hace es colpasar los submenús en móvil para no tener un menú interminable desplegado.

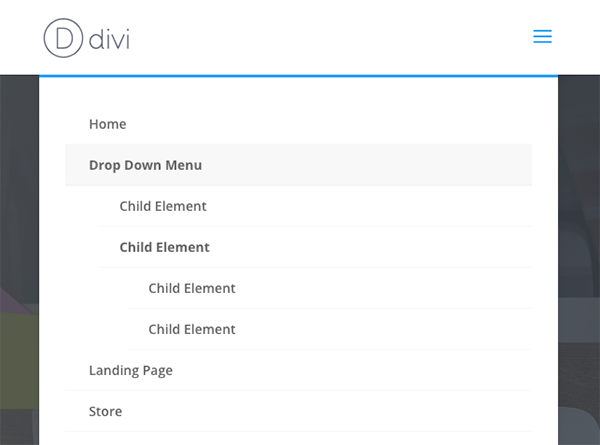
DIVI: Menú móvil estándar
Este código se publicó en la web oficial de ELEGANT THEMES en mayo de 2016: «Summary: How to Collapse Nested Sub Menu Items on Divi’s Mobile Menu» pero ahí hay muchísimo contenido y esto que es interesante no se encuentra fácilmente.
Este es el código que hay que añadir a: Divi Theme Options > Integrations > Add code to the body
<style type="text/css">
#main-header .et_mobile_menu .menu-item-has-children > a { background-color: transparent; position: relative; }
#main-header .et_mobile_menu .menu-item-has-children > a:after { font-family: 'ETmodules'; text-align: center; speak: none; font-weight: normal; font-variant: normal; text-transform: none; -webkit-font-smoothing: antialiased; position: absolute; }
#main-header .et_mobile_menu .menu-item-has-children > a:after { font-size: 16px; content: '\4c'; top: 13px; right: 10px; }
#main-header .et_mobile_menu .menu-item-has-children.visible > a:after { content: '\4d'; }
#main-header .et_mobile_menu ul.sub-menu { display: none !important; visibility: hidden !important; transition: all 1.5s ease-in-out;}
#main-header .et_mobile_menu .visible > ul.sub-menu { display: block !important; visibility: visible !important; }
</style>
<script type="text/javascript">
(function($) {
function setup_collapsible_submenus() {
var $menu = $('#mobile_menu'),
top_level_link = '#mobile_menu .menu-item-has-children > a';
$menu.find('a').each(function() {
$(this).off('click');
if ( $(this).is(top_level_link) ) {
$(this).attr('href', '#');
}
if ( ! $(this).siblings('.sub-menu').length ) {
$(this).on('click', function(event) {
$(this).parents('.mobile_nav').trigger('click');
});
} else {
$(this).on('click', function(event) {
event.preventDefault();
$(this).parent().toggleClass('visible');
});
}
});
}
$(window).load(function() {
setTimeout(function() {
setup_collapsible_submenus();
}, 700);
});
})(jQuery);
</script>

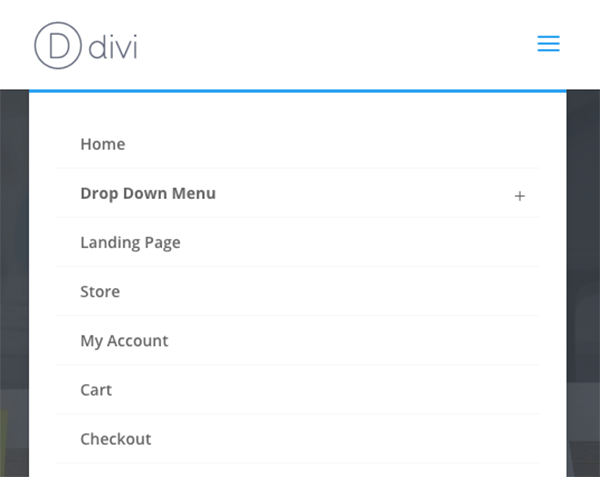
DIVI: Menú móvil colapsado

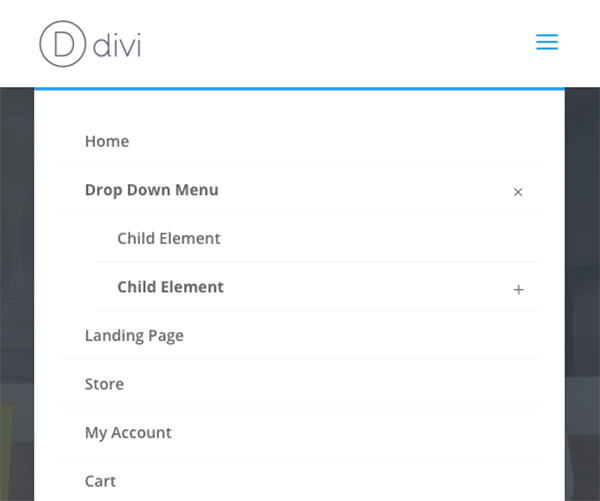
DIVI: Menú móvil colapsado desplegado un nivel
Los iconos de los menús se pueden cambiar modificando:
content: '\4c';
y
content: '\4d';
Aquí está el listado completo de iconos que se pueden usar en DIVI.
A ver si con esto mejoramos la usabilidad de los sitios de DIVI en el móvil.

mil gracias por tu aportación.
Nos alegra que te haya servido. Un saludo.