Os explicamos como podéis cambiar el título (texto y HTML) de los botones para compartir posts en redes sociales de JETPACK.
Por defecto JetPack utiliza un H3 para el texto de la etiqueta pero eso no tienen ningún sentido.
Cambiar el texto de la etiqueta de JetPack para compartir en redes sociales
Lo primero a tener en cuenta es que el texto solo se puede cambiar entrando a WordPress.com (desde Jetpack / Compartir / Botones de compartir) con el usuario y la contraseña con la que se ha configurado Jetpack. Si no se está logueado en WordPress.com se ve una pantalla en blanco (sin ningún error).
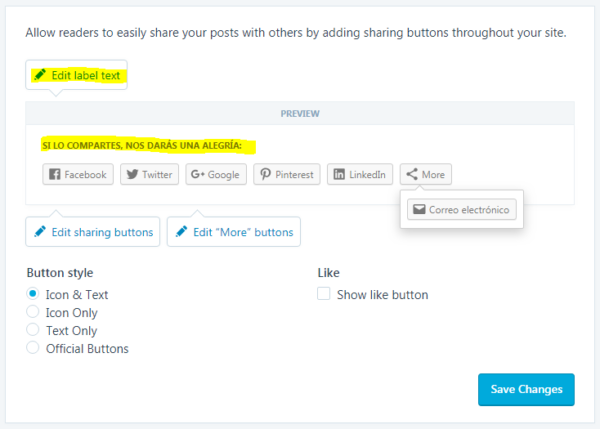
Una vez logueado a WordPress.com y en los ajustes de JetPack se puede editar el texto:

Cambiar el HTML de la etiqueta de JetPack para compartir en redes sociales
Una vez modificado el texto se puede añadir el siguiente código al functions.php del child theme para cambiar el código HTML y reemplazar el encabezado H3 por otro código:
function apa_jetpackcom_custom_heading( $headline, $label, $module ) {
if ( 'sharing' == $module ) {
$headline = sprintf(
'<p>%s</p>',
$label
);
}
return $headline;
}
add_filter( 'jetpack_sharing_headline_html', 'apa_jetpackcom_custom_heading', 10, 3 );
El código por defecto es:
<h3>%s</h3>
Y se puede cambiar por cualquier formato HTML/CSS.
Por ejemplo:
<p style="color:#A8BFE8;font-size:18px;font-weight:700;">%s</p>
Con este ejemplo, el código a añadir al functions.php queda de la siguiente forma:
function apa_jetpackcom_custom_heading( $headline, $label, $module ) {
if ( 'sharing' == $module ) {
$headline = sprintf(
'<p style="color:#A8BFE8;font-size:18px;font-weight:700;">%s</p>',
$label
);
}
return $headline;
}
add_filter( 'jetpack_sharing_headline_html', 'apa_jetpackcom_custom_heading', 10, 3 );
