Un post breve somo como conseguir que los archivos SVG subidos al editor de páginas Elementor en WordPress se puedan colorear y cambiar de tamaño.
¿Cómo puedo conseguir que un SVG en Elementor se pueda cambiar de color?
Para que los ajustes de color de Elementor se apliquen a un SVG que hayamos subido, el archivo tiene que tener un único color y este color tiene que ser negro.
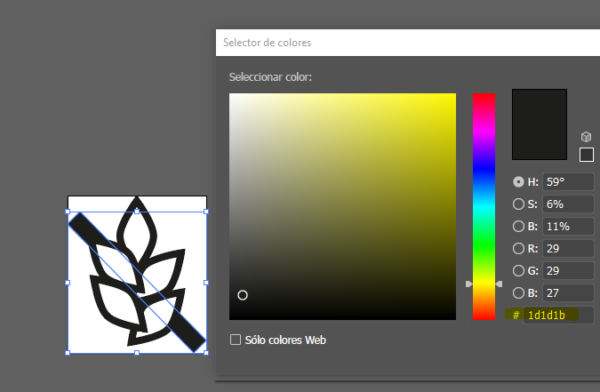
Esto parece negro pero no lo es:

Esto parece negro pero no lo es. Es #1d1d1b y tiene que ser #000000
Elementor solo aplica el color que seleccionemos en el editor a aquellos elementos del SVG que sea negro. O sea: #000000.

Si en el SVG coloreamos de negro (#000000) una parte, solo a esa parte se le aplicará el color que seleccionemos en Elementor.
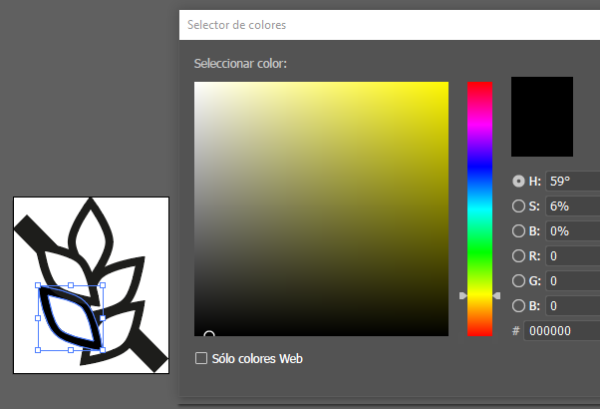
Esto en Elementor quedará así:

Área en verde coloreada por Elementor. En el SVG ese parte es negro total (#000000).
¿Cuáles son los ajustes de exportación en Illustrator para que Elementor pueda cambiar el tamaño del SVG y colorearlo?
Los archivos SVG tienen etiquetas (como HTML) que definen formas y sus propiedades (como posición, color, bordes, etc.). En algunos archivos SVG los colores se definen «inline»(style=»color: blue;») o como clases (css internas) dentro del código del archivo. Illustrator permite elegir como queremos exportar el archivo SVG. En la mayoría de los casos, el valor por defecto es Inline Style o Internal CSS (los dos casos descritos anteriormente). En estos dos casos Elementor puede dar problemas a la hora de cambiar el tamaño o el color de un SVG.
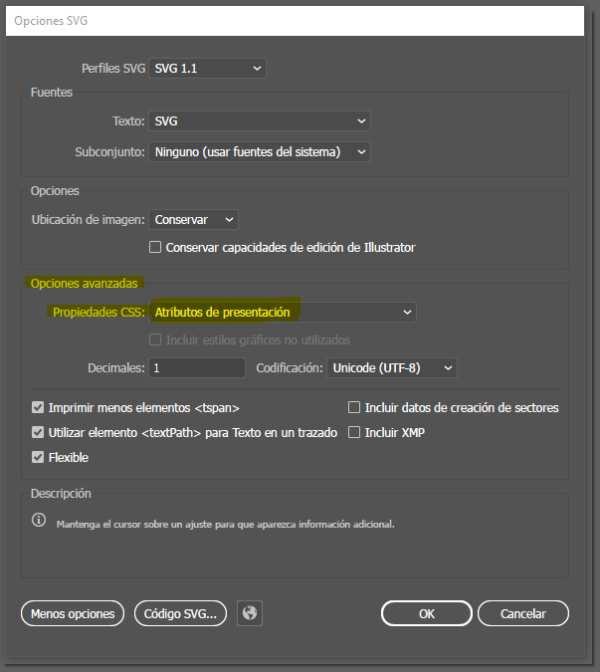
Si queremos poder cambiar el color o tamaño del SVG en Elementor sin problemas hay que vigilar que en opciones avanzadas de la exportación de Illustrator tengamos seleccionado PROPIEDADES CSS: ATRIBUTOS DE PRESENTACIÓN.

Ajustes exportación Illustrator para que Elementor pueda colorear el SVG y cambiarle el tamaño
Esperamos que a alguien le sirva para ahorrar varias horas de investigación que hemos tenido que invertir.
P.D. En relación a los SVG y Elementor hay algunos problemas adicionales que están detallados aquí y que no estaría de más leer.
